Create Progress bars in Dynamics AX [startlengthyoperation, SysOperationProgress,Animations ]
Progress bars are inbuilt in runbase frameworks. We can Use a progress indicator during operations that take more than 2 secondsOR
Use an hourglass mouse pointer if the process takes 2-7 seconds.
OR
Use a progress bar if the process takes 8 seconds or more.
There are many ways to display operations in progress
1) Hourglass Indicators
2) Progress Bars
3) Progress controls on the forms
4) Animate Controls
Hour Glass Indicators Example:
Use startlengthyoperation() and endlengthyoperation() between ur business logic
Example :
static void HourGlassMousePointer(Args _args)
{
int i;
str value;
;
startLengthyOperation();
for( i = 1; i <= 10000; i++)
{
value += int2str(i) + ','; // some business logic
}
endLengthyOperation();
}
Below is how the hourglass indicator looks
Use SysOperationProgress class to show the progress Bars
Initialize a SysOperationProgress variable.
Set a caption for the form by using the SysOperationProgress.setCaption method.
Set an animation to run while the operation is in progress by using the SysOperationProgress.setAnimation method.
A number of animations are provided with Microsoft Dynamics AX. To view them, run the Tutorial_ShowAVIFiles class. If you use one of these animation files, you need to declare the AviFiles macro at the top of your code.
Specify the total number of operation steps.
This is needed for the time-remaining calculation. If you do not set the total number of operation steps, the progress indicator is not shown. The total is often a count of the number of records, and may be time-consuming to calculate. Don't specify the total if the time is taken to calculate the records is comparable to the total time taken for the operation.
Perform the operation. For each step, specify a description and a step number.
During the execution, the progress indicator is updated accordingly. The estimated time remaining is calculated and displayed.
The default update interval is 3 seconds. If the task of updating the display takes more than 10% of the update interval due to latency on the network connection, the update interval is increased by 1 second.
Example :
static void operationProgress_progressBars(Args _args)
{
#AviFiles
SysOperationProgress progress = new SysOperationProgress();
int i;
;
progress.setCaption("Progress bar example…");
progress.setAnimation(#AviUpdate);
progress.setTotal(10000);
for (i = 1; i <= 10000; i++)
{
progress.setText(strfmt("The value of i is %1", i));
progress.setCount(i, 1);
}
}
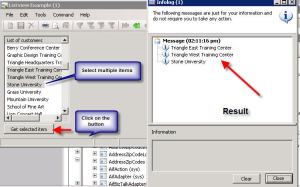
Below is the output:
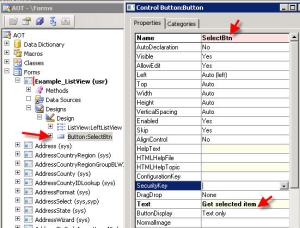
Use progress control on the form:
Create a new progress control and change the autodeclaration property of the progress control to yes as shown in the figure.
In the init() or run() method of the form modify the code as shown below.
SysDictClass dictClass;
int i;
int classCount;
classId classId;
Dictionary dictionary;
;
super();
dictionary = new Dictionary();
classCount = dictionary.classCnt();
progress.rangeLo(1);
progress.rangeHi(classCount);
progress.pos(1);
progress.step(1);
for (i=1; i <= classCount; i++)
{
progress.pos(i);
dictClass = new SysDictClass(dictionary.classCnt2Id(i));
info(dictClass.name());
}
Finally Animations: we can use Animations to let the end users know that process is running at the back ground.
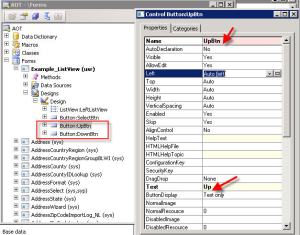
We can use Animate controls to show the progress. Create a new form and add a animate control as shown below. Change the autoDeclaration property of the animate control to Yes
Override the run() method and paste the below code
public void run()
{
int i;
#AviFiles
;
super();
for (i = 1 ; i <= 10000; i ++)
{
Animate.animateFile(#AviPrint);
Animate.play(); // autoplay(true);
}
Animate.visible(false);
}
Below is the output
-Harry